
Template name : Downtown
Platform: Blogger / Blogspot
Release date : Oct 2013
Author : www.soratemplates.com
Template features : Magazine, Showcase, Featured Content Slider, Fixed Width, Dropdown Menu, Social Widget, Page Navigation.
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
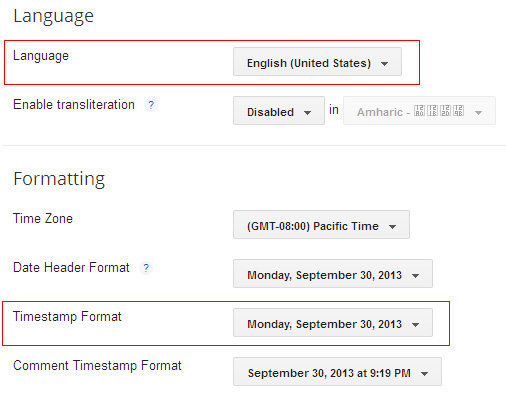
Configure Timestamp Format:
Log in to Blogger Dashboard --> Settings --> Language and formatting
If you don't do this, it will display "UNDEFINED".
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='slides'>
<li><article class='wk-content clearfix'><div class='slide_demo' style='background: url(../image1.jpg) 100% 0 no-repeat;'><a href='#'><h2>Artists of the City</h2></a>
<p>Meet passionate designers at ...</p><p><em>Friday - Sunday from 10am - 8pm</em></p></div></article></li>
..........
- "#" with your featured post URL.
- "image1.jpg" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='menu menu-dropdown'>
<li><a class='level1' href='#'><span>Home</span></a></li>
<li class='level1 parent'><a class='level1' href='#'><span>Features</span></a>
<ul class='level2'>
<li class='level2'><a class='level2' href='#'><span>Module Variations</span></a></li>
..........
Configure Social Widget:
search for:<ul class='social-mini'>
<li class='rss'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'/></li>
<li class='twitter'><a href='#'/></li>
<li class='facebook'><a href='#'/></li>
<li class='dribbble'><a href='#'/></li>
<li class='forrst'><a href='#'/></li>
<li class='flickr'><a href='#'/></li>
<li class='yahoo'><a href='#'/></li>
</ul>
Configure Page Navigation Widget
search for:var posts=5, // Number of posts in each page
num=3, // Number of buttons will display


.png)




Post a Comment