
Template Name: Flat Mag Responsive
Platform: Blogger / Blogspot
Release date : 29, August 2013
Author : www.templateism.com
License : Creative Commons Attribution 3.0
Download Preview
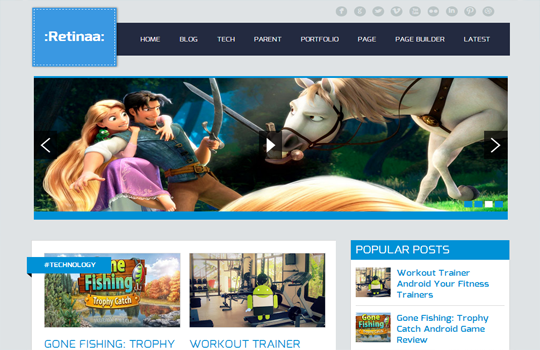
Flat Mag Responsive Blogger Template is a multi-purpose straight Blogger template precisely designed for multimedia, news bulletin, Entertainment and Technology blogs. With elegant green color scheme, Fla tMag gives you visitors the experience of their life as they go though the responsive and flexible design. It has a lot of useful and key widgets, which come which are ready-to-use from the time this template is installed on your blog. Following are the few key features we have incorporated in this responsive blogger theme.
Features of FlatMag Responsive Blogger Template:
- Breadcrumbs: The most amazing widget we have in this template is Breadcrumbs for humans. It has nothing to do with SEO. The breadcrumbs would only display parent categories of the article so users can easily search your site in depth.
- Responsive Design: It has responsive design which automatically fits different resolutions i.e. iPad, iPod, Android and etc. (Try resizing the page of your browser and see the magic). This theme is coded so perfectly that it is highly responsive in even Internet Explorer.
- Sticky Header with Drop down Menu: In this theme, we have used “Sticky” drop down menu, but a lot of users demanded for a Multi Drop Down menu which could work on three different sub levels. Keeping that in mind, we have added a “Sticky”, Multi-level Drop down menu in this theme. On the top of that the header of this theme is also sticky.
- Author Bio Widget: The next new thing, which we have added in the template, is the “Author Bio” widget that appears in each and every post. Anyone can customize it, according to their needs. Keep in mind it is not for multiple authors.
- Featured Label Posts: Just like our previous themes, we have also added a featured post display in this theme, which gives a user the flexibility to easily display posts through a certain Label on home and archive pages. To learn how to install this feature, kindly check the guidance below.
How To Customizing Sticky Menu?
Go To Blogger.com >> Template >> Edit HTML >> Proceed. Now search for the following coding in the template. After finding it Replace # with your URLs and Save the template.
<div class='span-24'>
<div class='menu-secondary-container'>
<ul class='menus menu-secondary'>
<li><a href='http://flatmag.blogspot.com/'>Home</a></li>
<li><a href='#'>Blog</a>
<ul class='children'>
<li><a href='#'>Internet</a></li>
<li><a href='#'>Market</a></li>
<li><a href='#'>Stock</a></li>
</ul>
</li>
<li><a href='#'>Contact</a>
<ul class='children'>
<li><a href='#'>Dvd</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Software</a>
<ul class='children'>
<li><a href='#'>Office</a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Portfolio</a></li>
<li><a href='#'>Tutor</a></li>
</ul>
</div>
</div>
How to Customize Featured Content Area?
The first thing you need to do is to go to Blogger.com >> Your Blog >> Layout >> now beside post body and right sidebar you will notice a small thin gadget area. Press "Add a gadget >> Add HTML/JavaScript and paste the following code there. Note: Replace "Tech" with your Label. Remember: The spelling should be accurate otherwise it would not work, even take care of upper and lower class letters.
<script type='text/javascript'>
var numposts = 10;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 100;
</script>
<script src='/feeds/posts/default/-/Tech?orderby=updated&alt=json-in-script&callback=labelthumbs' type='text/javascript'/></script>




















.png)



