
Check out Related Articles
Awesome Random Posts Widget For Blogger
Awesome Multi-Colored Popular Posts Widget for Blogger
Awesome Random Posts Widget For Blogger
Awesome Multi-Colored Popular Posts Widget for Blogger
Features of This Widget
- Flat UI colors used (it will attract users attention)
- Automatic Post Numbering
- Sign In to Blogger Dashboard
- Go to Layout
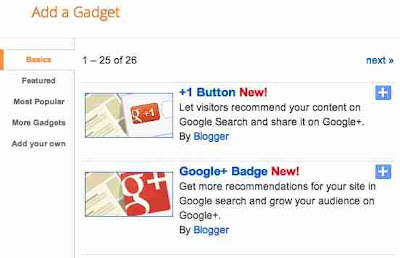
- Click on Add Gadget and look for HTML/Javascript and select it
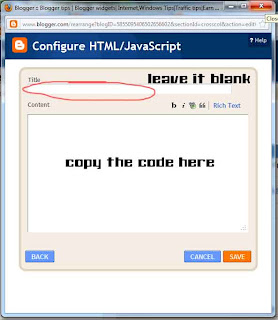
- Copy the below code inside it and click save
<style type="text/css">
.noop-random-posts ul li {
list-style-image:none;
}.noop-random-posts ul {
list-style-type: none;
margin: 0;
padding: 5px 0;
}
.noop-random-posts ul li {
border: 0 none;
margin: 5px 0;
padding: 10px;
position: relative;
}
.noop-random-posts ul li:first-child {
background: none repeat scroll 0 0 #FF4C54;
width: 97%;
}
.noop-random-posts ul li:first-child:after {
content: "1";
}
.noop-random-posts ul li:first-child + li {
background: none repeat scroll 0 0 #FF764C;
width: 87%;
}
.noop-random-posts ul li:first-child + li:after {
content: "2";
}
.noop-random-posts ul li:first-child + li + li {
background: none repeat scroll 0 0 #FFDE4C;
width: 84%;
}
.noop-random-posts ul li:first-child + li + li:after {
content: "3";
}
.noop-random-posts ul li:first-child + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 81%;
}
.noop-random-posts ul li:first-child + li + li + li:after {
content: "4";
}
.noop-random-posts ul li:first-child + li + li + li + li {
background: none repeat scroll 0 0 #33C9F7;
width: 78%;
}
.noop-random-posts ul li:first-child + li + li + li + li:after {
content: "5";
}
.noop-random-posts ul li:first-child + li + li + li + li + li {
background: none repeat scroll 0 0 #7EE3C7;
width: 75%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li:after {
content: "6";
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F6993D;
width: 72%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li:after {
content: "7";
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F59095;
width: 69%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li:after {
content: "8";
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 66%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li:after {
content: "9";
}
.noop-random-posts ul li:first-child:after, .noop-random-posts ul li:first-child + li:after, .noop-random-posts ul li:first-child + li + li:after, .noop-random-posts ul li:first-child + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li:after {
background: none repeat scroll 0 0 #353535;
border-radius: 50% 50% 50% 50%;
color: #FFFFFF;
font-size: 25px;
height: 30px;
position: absolute;
right: -17px;
text-align: center;
top: 1px;
width: 30px;
}
.noop-random-posts ul li a {
color: #444444;
font-size: 13px;
text-decoration: none;
}
</style>
<div class="noop-random-posts"><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=5;function nooprandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script><a href="http://netoopsblog.blogspot.com" style="font-size:0pt">Blogger Widgets</a>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=nooprandomposts"></script></div>
.noop-random-posts ul li {
list-style-image:none;
}.noop-random-posts ul {
list-style-type: none;
margin: 0;
padding: 5px 0;
}
.noop-random-posts ul li {
border: 0 none;
margin: 5px 0;
padding: 10px;
position: relative;
}
.noop-random-posts ul li:first-child {
background: none repeat scroll 0 0 #FF4C54;
width: 97%;
}
.noop-random-posts ul li:first-child:after {
content: "1";
}
.noop-random-posts ul li:first-child + li {
background: none repeat scroll 0 0 #FF764C;
width: 87%;
}
.noop-random-posts ul li:first-child + li:after {
content: "2";
}
.noop-random-posts ul li:first-child + li + li {
background: none repeat scroll 0 0 #FFDE4C;
width: 84%;
}
.noop-random-posts ul li:first-child + li + li:after {
content: "3";
}
.noop-random-posts ul li:first-child + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 81%;
}
.noop-random-posts ul li:first-child + li + li + li:after {
content: "4";
}
.noop-random-posts ul li:first-child + li + li + li + li {
background: none repeat scroll 0 0 #33C9F7;
width: 78%;
}
.noop-random-posts ul li:first-child + li + li + li + li:after {
content: "5";
}
.noop-random-posts ul li:first-child + li + li + li + li + li {
background: none repeat scroll 0 0 #7EE3C7;
width: 75%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li:after {
content: "6";
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F6993D;
width: 72%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li:after {
content: "7";
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #F59095;
width: 69%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li:after {
content: "8";
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li {
background: none repeat scroll 0 0 #C7F25F;
width: 66%;
}
.noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li:after {
content: "9";
}
.noop-random-posts ul li:first-child:after, .noop-random-posts ul li:first-child + li:after, .noop-random-posts ul li:first-child + li + li:after, .noop-random-posts ul li:first-child + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li:after, .noop-random-posts ul li:first-child + li + li + li + li + li + li + li + li:after {
background: none repeat scroll 0 0 #353535;
border-radius: 50% 50% 50% 50%;
color: #FFFFFF;
font-size: 25px;
height: 30px;
position: absolute;
right: -17px;
text-align: center;
top: 1px;
width: 30px;
}
.noop-random-posts ul li a {
color: #444444;
font-size: 13px;
text-decoration: none;
}
</style>
<div class="noop-random-posts"><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=5;function nooprandomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script><a href="http://netoopsblog.blogspot.com" style="font-size:0pt">Blogger Widgets</a>
<script type="text/javascript" src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=nooprandomposts"></script></div>

























.png)
