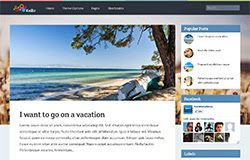
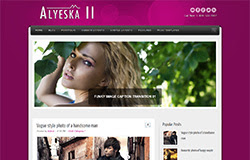
Magazine Blogger Templates : Musi Mag Blogger templates comes in magazine style blogger template which is considered ideal for music niche blogs.You may have seen many Magazine Style Blogger templates for music niche blogs , but Quality is not every where ! Actually Mus Mag Blogger Template is designed by SoraTemplates which is One of the best templates sharing website. This template comes with many customized widgets among which I like the most is "Social Sharing Widget" , which is present below each post and when One Hover it it expands very awesomely.One of the most amazing thing which is implemented in this template is divider.A very Professional divider is placed between each post which makes this template an incredible One.Moreover this template has 2 columns layout along with a stylish 3 columns footer.Colors combination makes it more attractive template , you can get a free copy from Our Blog.
Features Of Musi Mag Blogger Template
- Magazine Style Template
- 2 Columns Layout
- 3 Columns Footer
- Professional Look
- Customized Widgets
- Really impressive header
- Drop Down menu
- Search Box
- One Fantastic Right Side-bar
- Divider b/w each post
- Fixed Width
- Page navigation widget
- Works with major Browsers


























.png)
