
Here is example,the figure shows the title of our blog post,the blog title is displayed first and after that the post title has been displayed.
Google only displays 70 characters on Google search results and in case of Yahoo display bit more.So your blog posts will not display or you will not get as much rank in Search Results.Let us think about reversing of position of the blog title and post title,Giving the first priority to Post title and it will works.
It will appears like the following figure.
This
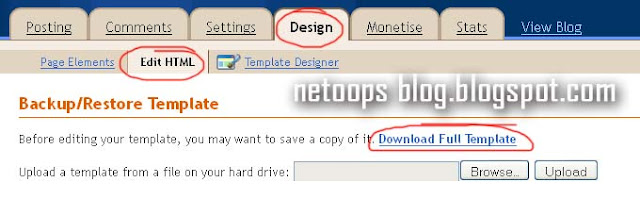
Lets see how to optimize your blogger blog titles Search engine friendly.
- Go to Design->Edit HTML
- find the following
<title><data:blog.pageTitle/></title>
- Replace the it with the following code
<b:if cond='data:blog.pageType == "index"'>Replace the red text by your blog's Name
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> - NetOops Blog</title>
</b:if>
Done..! you have an SEO friendly page title.




















.png)
