
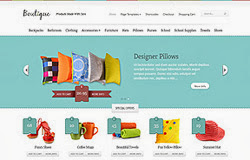
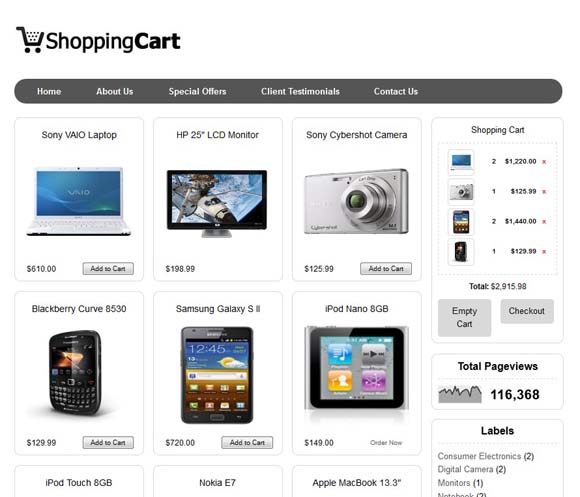
Template name : Boutique
Platform: Blogger / Blogspot
Release date : Sep 2013
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Template features : Business, Shopping, Online Store, OpenCart, Clean Design, Featured Content Slider, Fixed Width, Dropdown Menu, Page Navigation Widget.
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='slide'>
<div class='featured-image'>
<a href='#'><img alt='Back To School Supplies' height='230' src='/product.png' width='380'/></a>
<div class='featured-price'>
<a class='add_cart et-shop-item' href='#'>Add To Cart</a>
<a class='more_info' href='#'>More Info</a>
<span class='price'>25</span>
<span class='currency_sign'/>
</div>
</div>
<div class='featured-description'>
<h2 class='featured-title'><a href='#'>Back To School Supplies</a></h2>
<p>Vivamus eget nulla id elit volutpat...</p>
<a class='readmore' href='#'><span>More Info</span></a>
</div>
</div>
............
- "#" with your featured post URL.
- "product.png" with your slider image.
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='menu-content'>
<div id='menu-shadow'/>
<ul class='nav clearfix' id='secondary-menu'>
<li><a href='#'>Backpacks</a></li>
<li><a href='#'>Bathroom</a></li>
<li><a href='#'>Accessories</a>
<ul class='sub-menu'>
<li><a href='#'>Bathroom</a></li>
<li><a href='#'>Clothing</a></li>
...........
Configure Page Navigation Widget
search for:var posts=12, // Number of posts in each page
num=2, // Number of buttons will display
How to add price to a product
Add this line before publishing new product (in HTML mode):<span class="item-price">15</span>
How to change currency sign
Search for:var currency="£";


.png)



