
Template name : CherryTruffle
Template features : Wordpress Look, 2 Columns, Right Sidebar, Personal, Elegant, Featured Content Slider, Fixed Width, Header Banner, Top Navigation Menu, Page Navigation.
Release date : June 2012
Author : www.soratemplates.com
Designer : www.elegantthemes.com
Basic Instructions : How to install a Blogger Template
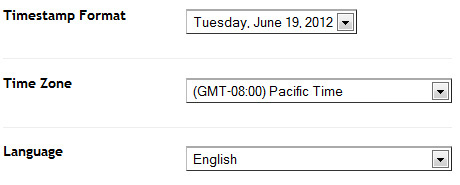
Configure Post Date:
Log in to Blogger Dashboard --> Settings --> Format and change this:
If you don't do this, it will display "UNDEFINED".
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div id='pages'>
<ul class='nav' id='nav2'>
<li class='current_page_item'><a href='#'>Home</a></li>
<li><a href='#'>About Us</a>
<ul class='children'>
<li><a href='#'>Meet The Team</a></li>
<li><a href='#'>Our Mission Statement</a></li>
..........
How To Change Slogan and Header Banner:
search for:<div id='slogan'> Donec consectetuer tincidunt diam...</div>
<a href='#'><img alt='banner ad' class='foursix' src='/468x60.gif'/></a>
- "#" with your banner URL.
- "468x60.gif" with your banner image.
Configure Page Navigation Widget:
search for:var posts=4, // Number of posts in each page
num=2, // Number of buttons will display









Post a Comment