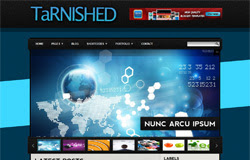
Template name : ChromeGT
Template features : Wordpress Look, 2 Columns, 4 Columns Footer, Right Sidebar, Modern, Featured Content Slider, Fixed Width, Black Background, Top Navigation Menu, Page Navigation Widget.
Release date : August 2012
Author : www.soratemplates.com
Designer : temashdesignlab
License : Creative Commons Attribution 3.0
Basic Instructions : How to install a Blogger Template
Configure Featured Content Slider:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<div class='nivoSlider' id='slide'>
<a href='#'><img src='/image.jpg' title='Modern Futuristic Unique Design'/></a>
..........
- "#" with your featured post URL.
- "image.jpg" with your slider image
Configure Dropdown Menu:
Login to blogger dashboard --> layout --> Edit HTML. Now scroll down to where you see the codes below:<ul class='menu' id='menu-main-navigation'>
<li><a class='parent' href='#'><span>Home</span></a>
<div><ul>
<li><a href='#'><span>Left Sidebar Homepage</span></a></li>
<li><a href='#'><span>Homepage Layout 2</span></a></li>
..........
Configure Social Widget:
search for:<div id='social'>
<a class='tt_top' expr:href='data:blog.homepageUrl + "feeds/posts/default"' id='rss' title='RSS'/>
<a class='tt_top' href='#' id='googleplus' title='Google+'/>
<a class='tt_top' href='#' id='twitter' title='Twitter'/>
<a class='tt_top' href='#' id='facebook' title='Facebook'/>
</div>
How to change Author Information:
Find this:<div class='post-author-title'>
<h2>About the Author</h2>
</div>
<div class='post-author-content'>
<div class='border-img leftside avatar-box'><img class='avatar avatar-60 photo' height='60' src='/gravatar.jpeg' width='60'/>
</div>
<h3>Written by Admin</h3>
<p>ChromeGT is a modern, powerful...</p>
..........
Configure Page Navigation Widget:
search for:var posts=3, // Number of posts in each page
num=2, // Number of buttons will display