
Template Name: Retina Blogger Template
Platform: Blogger / Blogspot
Release date : 14, June 2013
Author : www.templateism.com
License : Creative Commons Attribution 3.0
Download Preview

Note: Repeat the same process until you have customized all four Label featured areas.
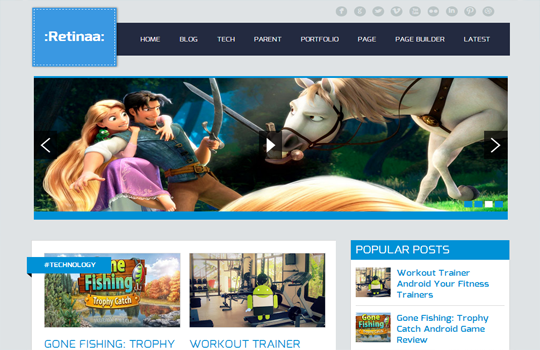
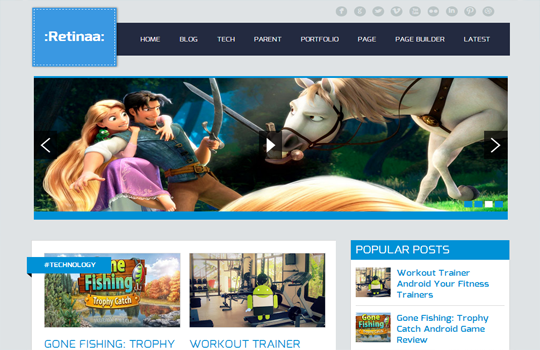
Retina Blogger template is a versatile magazine style theme designed for those blogs which are multi-niched, or covers a lot of stories of different categorize at just one place. It is still ideal for all kind of blogs like Technology, Entertainment, News, Magazine, Gadgets. It has the tendency to accommodate almost anything. It is jam-packed with lots of customized widgets. Just install this template, sit back and enjoy. This theme has pure appearance with crystal clear touch. The outlook is so beautiful that you cannot stop yourself from saying a WOW!

Features of Retina Blogger Template:
- JQuery Image Slider: In this Template, we have incorporated a modest and light weight jQuery image slider that works pretty well. It has some cool transition effect which would surely look well with your website. Just like every other slider, we have play, pause, forward and backward buttons.
- Featured Label Area: With this theme, you can use “Labels” to display posts on your homepage. It drives data of your posts from Labels and displays them on your homepage. It shows the thumbnail of the posts along with their title in a systematic manner.
- Related Posts: This theme also has a related post gadget which appears just beneath your posts. It displays related posts in systematic order along with their featured thumbnails.
- SEO-Friendly: This theme is absolutely brilliant for search engines. This theme has the highest search engine optimization score. The speed of this template is 90 out of 100 according to Google Speed insights.
More Features: Magazine Style, blue color scheme, threaded commenting system, 2 column template, 2 column sidebar and much more.
How to Customize Feature Label Area:
The first thing you need to do is to go to Blogger.com >> Your site >> Template >> Edit HTML and search for this code. Quick Tip: You will find this code some way near to the <body> Tag.
Now either replace "Technology" from the following coding to a keyword that you want to use as a Label so show up posts in this featured area. On second thoughts, you can tag your posts with "Technology" label and those posts would start appearing.<div id='featurebottom1'><h2 class='headingfeature'>#Technology</h2><div class='left-corner-canvas'/><script src='/feeds/posts/summary/-/Technology?max-results=4&orderby=published&alt=json-in-script&callback=recentthumbs&' type='text/javascript'/><a class='readmoretopic' href='/search/label/Technology'>Browse More</a></div><div style='clear:both;'/>
Note: Repeat the same process until you have customized all four Label featured areas.







Post a Comment