
Here I am saying about how to add a Standalone Google Friend connect Button or Link to Your Blog/Page or anywhere in your Blog.
This Google Friend Connect Widget can only be place at Widget.This Standalone Friend connect button can place at anywhere also in the Post.
Follow the instructions below.
Add Follow button with Text
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXHYYR1l0sCohAQiwOWyWQWKEZHTbLG-EHwX7EfWI4ZY6WaRbwq6eONE6v2nmOoPtDElhcuGS0i4jj8UqAJuUezVDS33Fc3t980DHIorzgP0JQe2xsQzkJUJxh4R4CztjYE8vgRpTjhBA/s1600/google+friend+connect+netoops.jpg" /></a>
Preview
Add a Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJkNT-WxPgkozrJN6XVSKSbmY6knoHC5rKlfrWdu4UZDWwV2g6OdM5XKCYK4iEPEWpmhVvEWw9nA3yMycLBD4o_UwJqh2JgDnvx2tjwaLGR5IlZu_feUomOPAtrvK1S0RnQRIHgXSDjG4/s1600/google+friend+connect+style.jpg" /></a>
Preview
Another Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6__ZReq4ncT5GSGsuLtKfbzQEfE6DCZCQ9MkT2X5RnLcLeC_6j2lJOGatgw5j0qEhK53mmnUmXIV1Dew8NYDmSOHK5n-ZzA7YOnXNKLJnyKjyg7y0NiDyjpIJE5qimY4wdIAVhACmD64/s1600/google+friend+connect+style2+netoops.jpg" /></a>
Preview
Another Water Blue Stylish Follow Button
<a href="http://www.blogger.com/follow-blog.g?blogID=PLACE YOUR BLOG ID HERE" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1MB0kjgrF_FRIU3nBb_eAoSxIcVwH3-K8TfBAxKNyKnzKxlWwRBaJQK6LA2NEqsFBXqqF36peX2Y5oCEzu6YmT2cwfAjlGgMp7bD1O8Zt2WeNawdDE5LgTQ4O44kbGF5WgcefOP93C94/s1600/google+friend+connect+style3+netoops.jpg" /></a>
Preview
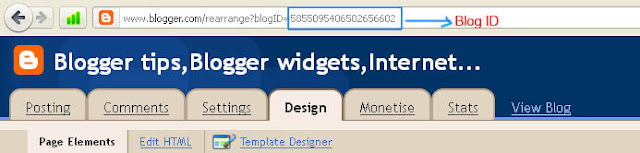
How to Find your Blogger ID
- Simply Go to Design or Settings or Posting or any other of the TAB
- Watch the URL on Address Bar of the Browser and copy the Blog ID number and replace "PLACE YOUR BLOG ID HERE" with your blog id .

How to Add Follow Button Below Every Post.
Remember that Backup your Template Before Editing (How to Backup Template)
- Go to Design->Edit HTML
- Tick the Checkbox Expand Widget Templates
- Find the following code
<div class='post-footer-line post-footer-line-1'>
OR
<p class='post-footer-line post-footer-line-1'>
- Place the following code Before it
<b:if cond='data:pageType == "item"'>PLACE THE CODE OF FOLLOW BUTTON YOU WANT (that described above)<.b:if>
Example:<b:if cond='data:blog.url == "item"'>
<a href="http://www.blogger.com/follow-blog.g?blogID=585509540650265660" target="_blank" title="Follow With Google Friend Connect"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1MB0kjgrF_FRIU3nBb_eAoSxIcVwH3-K8TfBAxKNyKnzKxlWwRBaJQK6LA2NEqsFBXqqF36peX2Y5oCEzu6YmT2cwfAjlGgMp7bD1O8Zt2WeNawdDE5LgTQ4O44kbGF5WgcefOP93C94/s1600/google+friend+connect+style3+netoops.jpg" /></a>
<.b:if>
- Save the Template..Done..











Post a Comment